Our old website has been completely deleted and replaced with the latest version of WordPress. Historically we have relied on WordPress themes to quickly create an attractive look and feel, but each new release of WordPress brings the possibility of the site breaking. WordPress 4.0 did this for all our clients and WordPress 5.0 has brought even more changes. It is however vitally important to keep WordPress updated for site security. The vast majority of WordPress hacks happen because the softare hasn’t been kept up to date.
This site is now running the latest version of WordPress 5 and that comes with 3 builtin themes twenty-sixteen, twenty-seventeen and twenty-nineteen. These themes are maintained by WordPress so they make a solid starting point for any WordPress development. Any updates to WordPress will be reflected in these themes as they are part of the core WordPress installation. In addition to relying on the default themes, we are going to attempt to minimise plugin use, as this is another area that can weaken security and introduce problems with site updates.
The first thing to do is to create a child theme. A child theme inherits all the functionality and styling of the parent theme. Any changes you make to the theme are made in the child theme, that way the parent theme can safely be updated without overwriting your changes. To do this go into the wp-content directory and create a new folder twentyseventeen-child or twentynineteen-child and create the following files:
For the twenty-seventeen theme
style.css
/*
Theme Name: Twenty Seventeen Child
Description: The custom theme Twenty Seventeen Child using the parent theme Twenty Seventeen.
Author: Tulltech
Author URI: https://tulltech.co.uk
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'twentyseventeen-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
For the twenty-nineteen theme
style.css
/*
Theme Name: Twenty Nineteen Child
Theme URI: http://example.com/twenty-nineteen-child/
Description: Twenty Nineteen Child Theme
Author: Tulltech
Author URI: http://tulltech.co.uk
Template: twentynineteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: one-column, flexible-header, accessibility-ready, custom-colors, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, rtl-language-support, sticky-post, threaded-comments, translation-ready
Text Domain: twentynineteenchild
*/
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'twentynineteen-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
You can also add a custom image to give the new child theme a picture. The file should be named screenshot.png with dimensions 1200×900, although any reasonable sized 4:3 image should look okay.
The major feature of the 5.0 release is the Gutenberg editor. Gutenberg feels like a major step forward. On our old site we used a Visual Composer from WPBakery which was very good. But whenever you introduce new factors into your site, you also introduce possible incompatibilities. With the Gutenberg editor you are using functionality that is baked into WordPress. For instance, you can switch to the code editor and copy your whole page and paste it into a new page. When you turn the visual editor back in, the page has been copied perfectly.

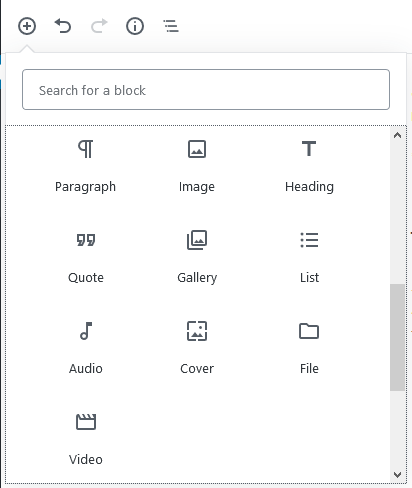
Gutenberg has a number of tools called blocks. Blocks allow you to add all kinds of content without needing specialized technical knowledge.
You can add blocks then drag them around. There are blocks that allow you to create advanced layouts, from simple columns to more complicated tables. Gutenberg gives the user a lot of power in a relatively simple interface.
I say relatively simple, but I have installed WordPress for clients and they haven’t considered the interface simple at all. Hopefully Gutenberg will change this for them, although as a programmer it’s easy to lose sight of the fact that what appears simple is quite technical for some users.
